とりあえずなにか描いてみる(丸を移動したり並べたり)
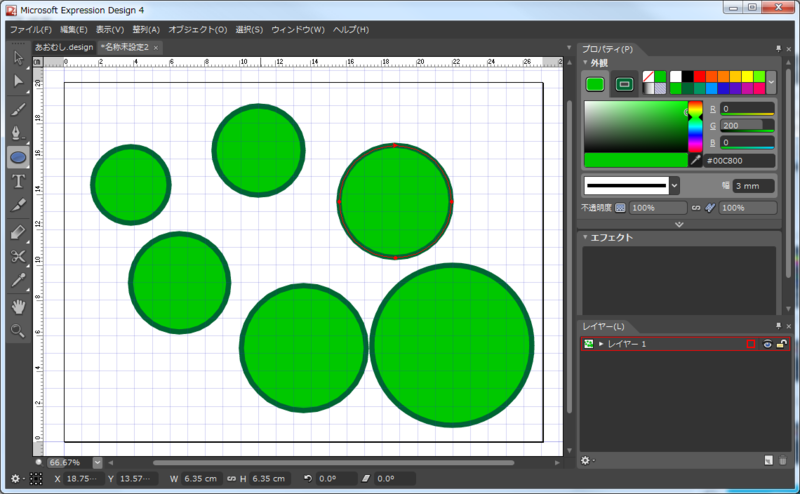
前回の記事で、たくさんの円・・・丸ができあがりました。

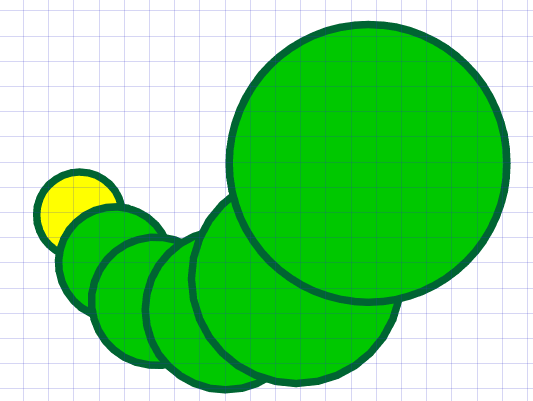
こんな感じになっていると思います。
今回は、これを綺麗に並べていこうともいます。
使うツールは・・・
 この一番上にある黒い矢印です
この一番上にある黒い矢印です
選択内容(V)
この黒い矢印は「選択内容」という名前が付いています。でも長いのでこの記事の中では黒矢印と呼びます。
Illustrator(愛称:イラレ)でもこんな黒い矢印ありましたよね?
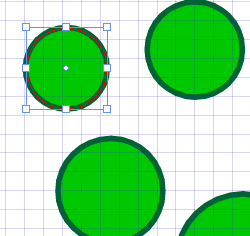
コレ(黒矢印)をクリックしてから、前回書いた丸をクリックすると・・・

丸が選択されました!これで移動も変形も思いのままです。
ここでワンポイント!
Shiftキーを押しながら変形させると縦横比を固定した状態で拡大・縮小ができる
Altキーを 押しながら移動をすると、クローンができる
では、虫っぽく並べてみましょう。
重なり方が変になる?とりあえず気にしないで進めます。

こんな感じになりましたか。丸の重なり方は描いた順番によって変わるので違うかもしれません。
じゃあ、これから綺麗に重ねます。
レイヤーって便利よね
重ね方を変えるとなるとやっぱりレイヤーです。”レイヤー”と聞いてすぐ「スレイヤーズ」を思い出した人は管理人と同世代です。
ExpressionDesignの画面の右下に、スレイヤーズはいませんが「レイヤー」というのがあります。
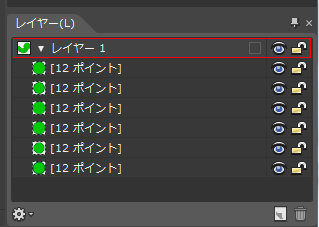
”レイヤー1”の左側にある小さい▽を押すと・・・

こんな風になりますね?既になっていたらラッキーです。
この系のイラストソフトは、キャンパスに絵を描いているように見せかけて、実はテーブルに置いているというイメージに近いんです。
今回の場合には「緑色の丸をテーブルの上に並べた」という感じです。その一枚一枚が表示されるのが「レイヤー」の部分ということです。(ちゃんと6枚の丸がありますね)これは、クリックしながら移動させることができます。
試しに、一番下にある[12 ポイント]をクリックしながら「レイヤー1」の一番上(レイヤー1の文字の真下)に移動させてみましょう。すると、キャンパスの丸も前面にでてきました。
なんとなく意味がわかったでしょうか?わかりましたよね?
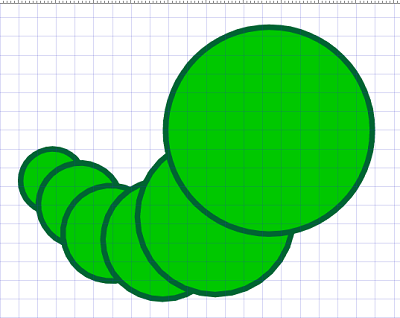
じゃあ、レイヤーの中を移動させて綺麗に並べてみましょう!

こんな感じになりましたか?
なんか、虫っぽくなってきましたよね?
緑の丸を黄色の丸にする
せっかく緑の丸を描いたのですか、しっぽ(?)の先の丸を黄色にしてみます。
「もう一度、丸を描くの?」
いえいえ。実は、既にある絵の色を簡単に変える方法があるのです。
黒の矢印再登場
この記事の最初のほうで紹介した黒の矢印を使います。
まずは、しっぽの丸を黒矢印で選択します。
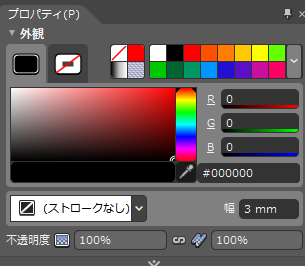
そしたら、以前の記事で紹介した色を選択する方法で色を選びます。

コレのですね。黒四角を緑にしましたよね?今は緑になっていると思うので、緋色を選択してみます。

色が変わりました。
この機能は、今後も何かとお世話になると思います。しっかり覚えておきましょうね。
では、今回はここまで!次回は、顔を描いていみます。
![劇場版&OVA スレイヤーズ デジタルリマスターBD‐BOX [Blu-ray] 劇場版&OVA スレイヤーズ デジタルリマスターBD‐BOX [Blu-ray]](http://ecx.images-amazon.com/images/I/51d0ocXTvoL.jpg)