とりあえずなにか描いてみる(丸を重ねて演算する)
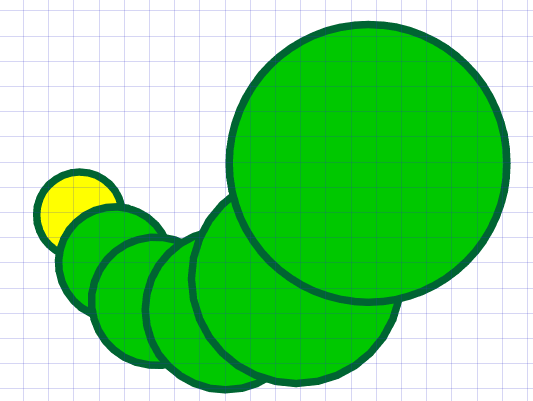
前回の記事までで、随分アオムシっぽくなってきました。

今回の記事ではここに、「命」ともいうべき目を入れていきます。
ちなみに、入れる目は・・・・

こんな感じです。命という割にはシンプルにしてみました。
さて、ExpressionDesignは、パーツを貼る感覚でイラストを描いていくという話をしましまた。
これは顔の中を描くときも同じで、強いていうなら・・・
福笑いです。年始の定番です。でもよく見てください。色んな顔のパーツを載せるだけでいろんな顔・表情を表現することができます。
なんかスゴイですよね??
そんなわけで。今回は目のパーツを作っていきます。
目を描く(パス演算)
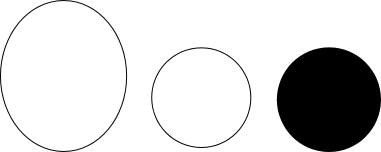
まずは丸を3個描いておきます。

左から、目の輪郭・光の部分・瞳 のパーツです。
今回は、光の部分と瞳の大きさを同じくらいの大きさで作っています。
まずは、右の2つの丸を使っていきますね?
使うのはツールボックス一番上の「黒矢印」です。
コレを使うと図形を移動できるんでしたよね?

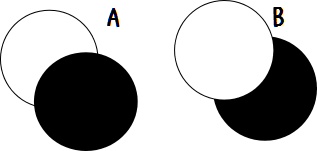
丸を描く順番によってAまたはBのようになると思います。(なぜこうなるかは、以前の記事や、レイヤーを見ると気づくと思います)
とりあえず、重ねてもらえれば大丈夫です。そしたら次に、この白丸・黒丸を両方選択された状態にします。

こんな状態です。やり方は・・・
- 2つの図形をドラックしながら囲む
- Shiftきーを押しながら黒丸と白丸をクリック
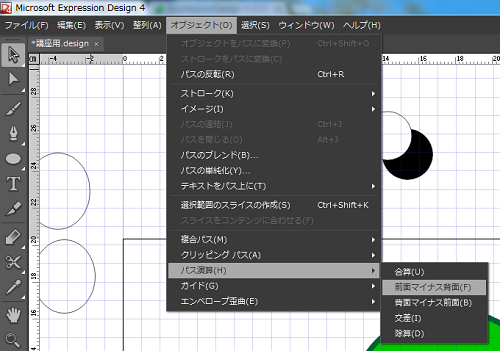
選択された状態になったら「オブジェクト→パス演算」の順にクリックしていきます。

この中には5種類の演算が用意されています。
演算の種類と効果
合成:選択されている図形がひとつの図形になる
前面マイナス背面:前面の図形から、背面の図形の重なっている部分を切り取る
背面マイナス前面:背面の図形から、前面の図形の重なっている部分を切り取る
交差:前面の図形と背面の図形の重なっている部分以外を切り取る
除算:重なっている部分と重なっていない部分を切り分ける
今回の場合・・・
- A・・・前面マイナス背面
- B・・・背面マイナス前面
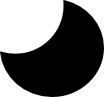
を選択します。するとーーー?

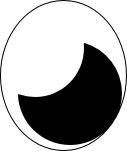
こうなります。
黒丸から白丸の部分が切り取られて、綺麗な三日月形です。
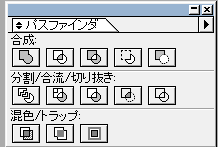
これは、Illustratorの「パスファインダ」と似た機能で、よく使われる技法です。

画像はIllustrator9のパスファインダ。さすがに演算方法はExpressionDesignより多いです。
次回も引き続き「目」を作っていきます。
